Formation Web Design

Web Design
Durée 2 ans
Diplôme Bac+2 120 ECTS puis RNCP35634 Niv6 Bac+3
Tarifs Liste des prix
Rentrées et dates de début de session
Septembre ou janvier
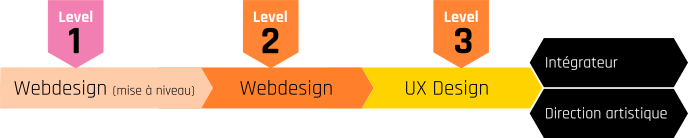
La formation WebDesign en présence et à distance est une formation en 2 niveaux, pouvant être poursuivis sur un 3eme niveau ayant pour objectif de mettre en lumière l'utilisation des technologies libres dans le domaine des applications web pour toute personne, étudiant ou salarié en augmentation de compétence ou reclassement, souhaitant devenir webmaster, webdesigner, intégrateur ou tout autre poste nécessitant de telles compétences. Elle mixe habilement les aspects logiciels et humain, le tout associé à de l'histoire des arts et techniques permettant d'envisager des créations maitrisées. Elle aborde les aspects créatifs, le maquettage, l'ergonomie, et peut faire évoluer vers les méthodes contemporaines d’UX Design en prenant en compte les contraintes web et clients.

Le concepteur designer de site web possède un profil avant tout artistique, mais il doit être à même de répondre à des contraintes en terme d’analyse de besoin et en terme de faisabilité. Il doit donc être capable de réaliser des propositions graphiques à partir d’une demande, en prenant en compte les objectifs explicites et implicites du client. Il doit anticiper les besoins ou la réalisation techniques et doit donc avoir une connaissance suffisante des langages d’intégration en particulier front-office. À l’issue de la formation, vous savez donc recueillir la demande, la maquetter, l’intégrer partiellement, personnaliser des gestionnaires de contenus comme Wordpress ou Prestashop. La connaissance des images numériques doit être parfaite, associée à la capacité de créer de illustrations attrayantes, ainsi que des animations ou vidéos aux normes.
En présence, la formation se déroule avec une période en centre et une période en entreprise ou autonomie. La période de formation en centre va de mi-septembre à avril avec stages ou projets répartis sur l’année ou à partir d’avril. Une seconde session en concentrée commence en janvier, avec stages et projets durant l’été. Les dates d’examens sont imposées par les autorités et se situent généralement en juin et octobre quelle que soit la date de début. Pour des raisons de dynamisme de groupe, nous conseillons cependant les sessions principales de septembre, y compris en distanciel. Activdesign se réserve le droit d’annuler une session si le nombre d’inscrit est inférieur à 6.
Programme de la formation Web Design
Objectifs
A l’issue de la formation, vous saurez concevoir l’aspect graphique, l’ergonomie en prenant en compte les contraintes techniques et artistiques de l’application web et mobile, en particulier en vous référant au cahier des charges, de spécifications ou au cahier des charges du site web et à la stratégie et la charte graphique définie par le donneur d’ordre. Vous ferez des propositions graphiques en adéquations avec les objectifs, vous mettrez en place un prototypage dynamique ou intégrerez vos proposition dans une première version fonctionnelle. Vous mettrez en place des stratégies d’amélioration continue de ces interfaces afin d’aboutir à un produit publiable dans les délais impartis.
Prérequis et modalités de recrutement
Un entretien sera réalisé pour valider les objectifs personnels et leur conformité à programme de formation. Dans tous les cas, un portfolio est demandé.
Le cas échéant, la présentation d’un diplome Bac+2, équivalent ou expérience dans le graphisme, informatique, communication est un bon complément. Dans le cas contraire, la durée de la formation devra être adaptée, selon l’évaluation des prérequi.
Cette formation est donc dédiée à des personnes qui ont déjà une expérience préalable sérieuse dans le graphisme, la programmation ou outils de création (éditeurs de jeu). Nous invitons toute personne qui n’aurait pas ces prérequis à s’orienter au préalable vers une formation webdesign, développeur web, ou créateur de jeu vidéo Game art ou Game designer.
Modalités pédagogiques
La formation peut être suivie en présence et à distance. Notre pédagogie est essentiellement basée sur la réalisation de projets, en individuel ou en groupe, en mise en situation de studio. Plusieurs projets sont réalisés dans l’année dans le but de travailler des aspects spécifiques à chaque itération. En savoir plus…
Programme
Année 1 web design
- Mise à niveau en dessin traditionnel et numérique
- Bases de la couleur
- Dessiner en perspective
- Histoire de l’image
- Animation 2D
- Initiation html et css
- Illustration vectorielle
- Styles graphiques
- Initiation à la modélisation 3D
- Ergonomie
- Wireframe et maquettage
- Créativité
- Styles web
- Créativité
Année 2 web design
- Animation web 2D
- Renforcement HTML5
- Renforcement CSS3
- Design responsif pour terminaux mobiles, tablettes et smartphones, bootstrap
- Installation et utilisation de CMS Wordpress,
- Installer une boutique Prestashop
- Moodboard, Maquettage
- Initiation Javascript et PHP
- Design tactile
- licences
- Ergonomie web
- Charte graphique
Année 3
- reportez vous à UX design option web
La première année est une année de mise à niveau graphique mêlant techniques traditionnelles et numériques.
Modalités d’évaluation
Année 1 :
- En controle continu :
- UC Scénarisation et intégration de jeu
- UC Conception et publication de jeux
- UC Spécialités du jeux vidéo
- UC de spécialisation
- Oral de fin d’année : présentation de stage ou de projet réalisé durant l’année (20 minutes, dont 10 de questions)
- Anglais écrit niveau A2 CECR (60 minutes)
Année 2 :
- En controle continu : UC Game design de jeux 3D
- UC Spécialités du jeu vidéo
- UC de spécialisation
- Oral de fin d’année : présentation de stage ou de projet réalisé durant l’année (20 minutes, dont 10 de questions)
- Anglais oral niveau A2 CECR (40 minutes dont 20 minutes d’entretien)
- Culture et démocratie en Europe (QCM 40 minutes)
Année 3 :
- En controle continu : UC Méthodologie de production d’un jeu vidéo
- UC Spécialités du jeu vidéo
- UC de spécialisation
- Oral de fin d’année : présentation de stage ou de projet réalisé durant l’année (40 minutes, dont 20 de questions)
- Anglais oral niveau B1 CECR (45 minutes dont 20 minutes d’entretien)
- Anglais écrit niveau B1 CECR (60 minutes)
- Management interculturel et ressources humaines (QCM 40 minutes)
Diplôme et certification
Bachelor européen Créateur de jeu vidéo, Diplôme européen de droit privé de niveau 6 du Cadre européen des certifications (CEC), accrédité par la Fédération européenne des écoles.
et pour la 3eme année
Certification professionnelle : RNCP 35634 Concepteur designer UI, niveau 6 Bac +3
organisme certificateur : MINISTERE DU TRAVAIL DU PLEIN EMPLOI ET DE L' INSERTION , avec habilitation pour Activdesign à préparer à la certification et organiser les examens.
La certification peut être passée par bloc (conception d’éléments graphiques, gestion et suivi de projet de communication, réaliser et animer un site web) pouvant faire l’objet de formations personnalisées.
Les compétences des candidats par VAE ou issus d’un parcours continu de formation pour l’accès au titre professionnel sont évaluées
par un jury au vu :
a) D’une mise en situation professionnelle ou d’une présentation d’un projet réalisé en amont de la session, éventuellement complétée par d’autres (70 minutes)
b) Du dossier professionnel et de ses annexes éventuelles.
c) Des résultats des évaluations passées en cours de formation pour les candidats issus d’un parcours de formation.
d) D’un entretien avec le jury destiné à vérifier le niveau de maîtrise par le candidat des compétences requises pour l’exercice des activités composant le titre visé.
- Entretien technique 15 minutes
- Entretien final 15 minutes
Quels sont les débouchés après la formation en Web Design ?
Le webdesigner conçoit et réalise l'aspect graphique d'un site. Du choix de la mise en page, aux couleurs en passant par la typographie, le webdesigner est à la croisée du créateur graphique et du programmeur, voire de l'ergonome. Les sites qu'il conçoit doivent être agréables, efficaces et correspondre à l'image d'une entreprise ou institution cliente. Il doit si possible prendre en compte les critères d'ergonomie et d'accessibilité de manière à rendre le site plus efficace au vu de ses objectifs tout en en facilitant l'accès à toute personne et à tout périphérique. Il pourra être :
- Web designer
- Ergonome web
- Graphiste 2D
- Concept artist
- Ux Designer
- Scénariste webmedia
- Animateur CSS
- Maquettiste
Les admissions se font toute l’année pour les sessions suivantes selon le modèle suivant :
- Dépot d’un dossier de candidature de pré-inscription avec documents justificatifs
- Analyse des documents et entretien
- Validation de la pré-inscription
- Inscription définitive
- Édition et signature du contrat de formation
Les documents à présenter obligatoirement sont les suivants :
- Copie de pièce d’identité
- Exemples de productions ou travaux (book, portfolio)
- Lettre de motivation
Selon les cas, d’autres peuvent être demandés :
- Copie du bac et diplômes si vous souhaitez vous inscrire aux examens en vue de l’obtention d’un diplome ou d’une certification officielle
Apprenez en plus sur notre Centre de formation (notre pédagogie, nos salles et notre localisation).
Découvrez également nos autres formations dans la création et le web : Graphic Designer, Intégrateur web.

